Introduction
It is a well-known fact that a pivot part of growing as a programmer is building your skills by working on projects. Working on projects can be really beautiful because you get to see just how much you’ve grown, and also maybe learn new concepts. However, sometimes the process of building projects as a developer is not the easiest thing and it can be incredibly frustrating, having to spend multiple days trying to figure out one thing. I’m sure every developer has had his/her own fair share of difficult projects, and I’m no exception.
The BuyCoins Challenge
The most difficult project I have built so far is the “BuyCoins challenge” project, which I worked on last year in late November using vanilla JavaScript. It was the technical challenge for a senior Frontend Engineer role at Buycoins. I knew there was no way I could get the job. I was only five months into my web development journey and I certainly could not consider myself a “senior” developer. However, at the time, I was facing the downside of my self-learning journey and looking to challenge myself with something, so I made up my mind to try my hands at it. The challenge was to replicate my GitHub repositories page by implementing it using the GraphQL API. At the time, I had very minimal experience using APIs, but I had never heard of GraphQL. I asked a couple of good developers that I knew about it, but I was surprised to find that they had very little to no experience with it and could not really help me. Disappointed, I set out to try to figure things out myself.
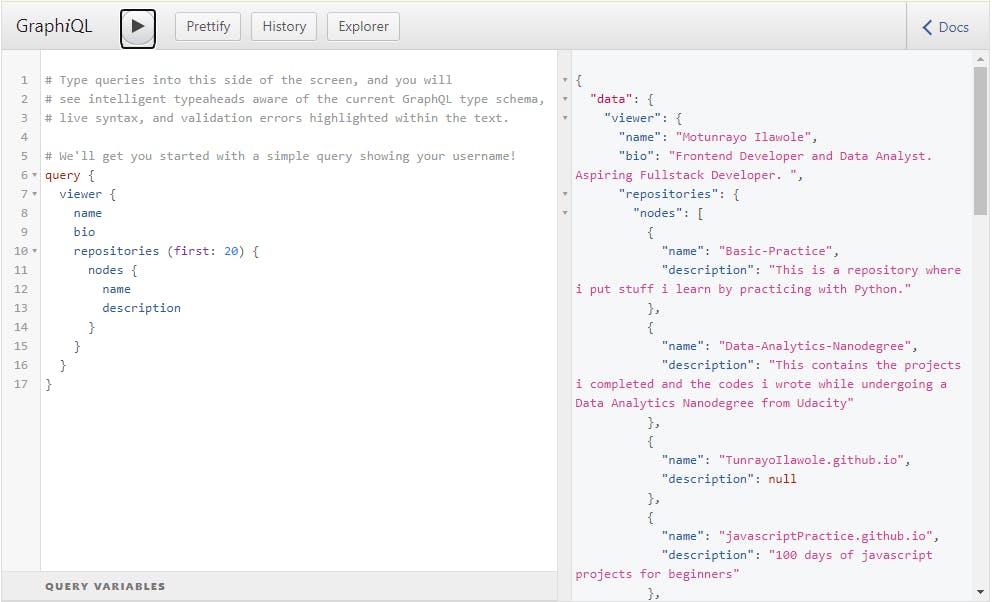
I found out what GraphQl was - “GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data” - but I still did not understand what I was supposed to use the GraphQL API for. Neither did I understand its the connection to GitHub. After about a day of feeling utterly confused by every website I stumbled upon, I eventually found something called the GraphQl GitHub Explorer, which is an integrated development environment in your browser where you can run queries on real GitHub data by interacting with the API.
I set out to find a tutorial on how to use the explorer to query the necessary information I needed from my GitHub account using the API. See below an example of how to use the explorer to query your GitHub data such as your account name, repositories and so on. Note that you have to sign into the explorer using your GitHub account first.

The tutorial helped me in doing just that. However, after that, I hit a wall again, because I did not know how to make a request to the GitHub API in order to get the query results I had created.
I started my research again and it turned out to be a lot harder than I thought it would be, mostly because I wasn't sure what exactly I was supposed to be searching for. I ended up visiting about 10 different websites that gave little to absolutely no help. It almost felt like a wild goose chase.
Breakthrough
After about a day of living on Google, I reached out to a friend of mine whom I knew was also working on the project, and I found out he was also having the same challenge. He managed to find a friend of his who could help us. His friend helped us to understand how to generate tokens in order to use GitHub's API, and how to make HTTP requests to the GitHub API endpoint.
/* This shows how to get information (e.g name of repository, description,
number of stars and forks, languages used e.t.c) on the first 20
repositiories in your GitHub account */
const getReposQuery = keyword => `{
viewer {
name
login
bio
repositories(first: ${keyword}) {
nodes {
name
description
stargazers{
totalCount
}
forkCount
primaryLanguage{
name
color
}
}
}
}
}`;
const token = "your-generated-token";
const options = {
method: "post",
headers: {
"Content-Type": "application/json",
"Authorization": `Token ${token}`
},
body: JSON.stringify({
query: getReposQuery(20)
})
};
const requestFile = "https://api.github.com/graphql";
const getRepos = async function() {
try {
const result = await fetch(requestFile, options);
const data = await result.json();
console.log(data.data.viewer.repositories.nodes);
}
catch (error) {
console.log(error);
}
}
window.addEventListener('load', getRepos);
After that, I was able to use the JSON file gotten from the API call to implement my GitHub repositories page using HTML, CSS and JavaScript alone. Check out my solution here!
Conclusion
By working on this challenge, I was able to learn how to use GraphQL, a concept I had never heard of prior to the project, and I hope you have been able to pick up a thing or two on how to use it also. I also learnt the importance of being able to search on Google or any other platform to get what you want and ask people for help.